V2 Seamless Sign On Integration Steps
Introduction
This document describes how you can integrate Hio Hovr into your website with optional easy sign on setup for your customer.
Prerequisites
New Integration
The technical changes needed on your website/webapp are minimal but requires a web developer/engineer who can make changes to the backend and frontend of your website. This requires a moderate level of technical knowledge of your platform unlike the standard Hio Hovr setup that requires very basic understanding of your website and can be done by a non-technical person in most cases.
Before you can implement the easy sign-on integration for your Hio Hovr integration, you need to request an integration token from your Hio Account manager. Once granted access you will be able to generate your token via the admin tool.
Upgrading From V1
Please reach out to your Hio Account Manager to enable the token generation process in the admin tool. We have upgraded our API token to bearer tokens. The last issued token will still work for V1 dynamic site creation however it will no longer work for V2. You will need to generate a new token via the admin portal.
Client Steps
- After user Authenticates in your system add in the API callout to HIO using information below. This callout should occur in a backend method for extra security.
- Consume the JSON response.
- Once you have the JWT Token you have one of two options:
- Fire a Window.postMessage() to pass the JWT Token to the Hovr. See example below. Also for more documentation please visit this link: https://developer.mozilla.org/en-US/docs/Web/API/Window/postMessage
- Special note - postMessage would need to be called every time the window refreshes or there is a new page load. The postMessage is what triggers the hovr to launch in this option. You will need to request a new JWT Token each time to ensure the jwt token being passed is valid.
- Store the token in the localStorage using the variable hovr_j_f_s to store the token.
- Special note - If you are logging in as a new user the localStroage value needs to be either cleared or swapped out to the new value before page load. If not the user will get logged in as last user that was using that browser.
- Fire a Window.postMessage() to pass the JWT Token to the Hovr. See example below. Also for more documentation please visit this link: https://developer.mozilla.org/en-US/docs/Web/API/Window/postMessage
postMessage
window.postMessage(
{
isJWT: true,
token: "{INSERT TOKEN HERE}"
},
window.location
);
localStorage
| Key | Value |
|---|---|
| hovr_j_f_s | JWT Token |
End Points
Production Environment:
https://prod-gcf.hiosocial.com/api/v2/integration/seamless-signon
Usage
Method:
POST
Header
| Field | Description | Required |
|---|---|---|
| Authorization | Bearer | Yes |
| Content-Type | application/json | Yes |
Body(JSON)
| Field | Description | Required |
|---|---|---|
| firstName | String first name | Yes |
| lastName | String last name | Yes |
| Yes | ||
| phoneNumber | country code plus phone number | No |
| userMetadata | Structure described below | No |
user_metadata
| Field | Description | Required |
|---|---|---|
| bio | String | No |
| String either full url or just the username | No | |
| profile_image | String that is a url of the profile image | No |
| interests | Array(Detail coming Soon) | No |
{
"firstName": "Awesome",
"lastName": "McAwesome",
"email": "[email protected]",
"phoneNumber": "+13334445555",
"userMetadata:
{
"bio": "This is my awesome Bio",
"linkedIn: "https://www.linkedin.com/in/ThunderCats",
"profile_image": "https://photos.google.com",
"interests": []
}
}
Responses
200 : JWT Access Token
{
"accessToken": "<JWT Token>",
"emailUsed": "{Email passed to us}",
}
400: Bad Request
{
"status": "failed",
"message": "Please provide required user details."
}
401: Unauthorized Server
{
"status": "failed",
"message": "Authorization error."
}
401: Unauthorized Server
{
"status": "failed",
"message": "Invalid integration token."
}
500: Internal Server Error
{
"status": "failed",
"message": "Error Message"
}
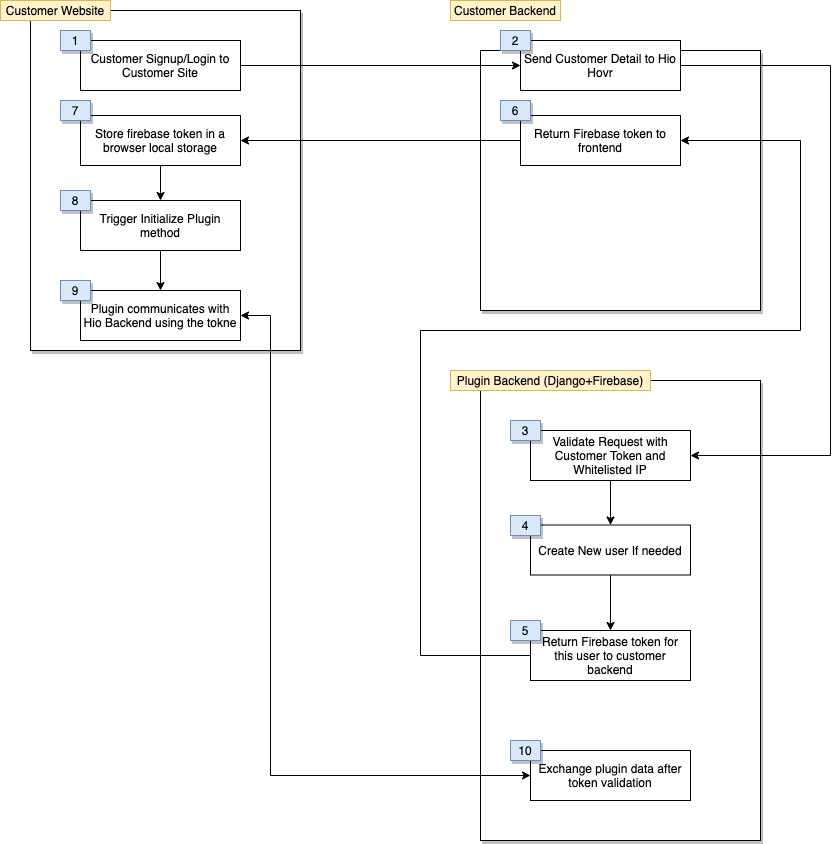
Visual Flow

Updated over 4 years ago