Custom Integration
Step 1: Locate code snippet
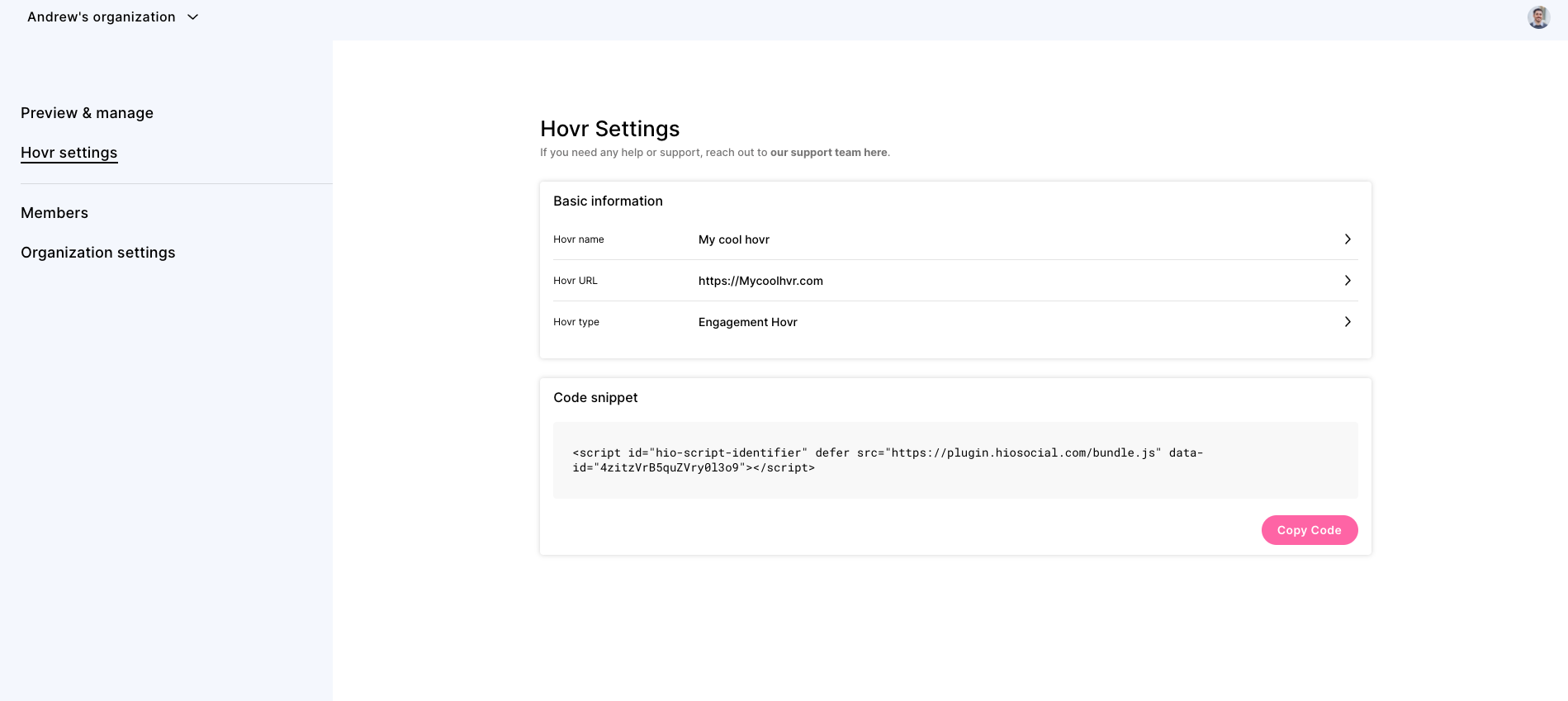
Your code snippet can be found on your admin account located at app.gethovr.com. (See image below)

Below is an example code snippet:
<script id="hio-script-identifier" defer src="https://plugin.hiosocial.com/bundle.js" data-id="{SITEID}"></script>
Step 2: Add code snippet to HTML Head tag
Using the code snippet found in step one paste it between the Head tags of your HTML file. See example below
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
<script id="hio-script-identifier" defer src="https://plugin.hiosocial.com/bundle.js" data-id="{SITEID}"></script>
</head>
<body>
<div> HELLO WORLD</div>
</body>
</html>
Updated almost 4 years ago